La web moderna está llena de sorprendentes movimientos que captura los ojos al instante. Hoy en día los desarrolladores web utilizan una amplia gama de técnicas para involucrar, entretener, informar y dirigirse a sus visitantes y la animación nos ayuda a lograr ese objetivo.
Hace una década, los desarrolladores usaban Adobe Flash para agregar interactividad a sus sitios, pero con el rápido desarrollo de HTML5, CSS3 y una gran cantidad de bibliotecas de JavaScript, Flash (por suerte) se ha quedado en el olvido.
Actualmente hay una amplia selección de bibliotecas de animación gratuitas disponibles en 2015 y hoy vamos a revisar nueve de ellos sobre la base de su facilidad de uso, características y popularidad en general.
Animate.css
Animate.css es una de las bibliotecas de animación CSS más elegantes y fáciles de usar. Para aplicar la biblioteca Animate hacia su proyecto es tan simple como agregar las clases CSS requeridas a sus elementos HTML. También puede utilizar jQuery para llamar a las animaciones de un evento en particular.

Creadores: Daniel Eden
Lanzamiento: 2013
Versión actual: 3.4.0
Popularidad: más de 25,000 estrellas en GitHub
Descripción: “Una biblioteca multi-navegador de animaciones CSS, tan fácil de usar como una cosa fácil”.
Animate.css es una de las bibliotecas de animación CSS más populares y ampliamente utilizadas que su archivo minified es lo suficientemente pequeño para su inclusión en sitios web para móviles. Personalmente, creo que esta es una de las mejores bibliotecas de animación que he encontrado y sin duda le recomendaría que use esto en su próximo proyecto.
Bounce.js
Bounce.js es una herramienta y una biblioteca de javascript que se centra en proporcionar una selección de animaciones CSS únicas bouncy a su sitio web.

Creadores: Tictail
Lanzamiento: 2014
Versión actual: 0.8.2
Popularidad: 3.500+ estrellas en GitHub
Descripción: “Crear hermosas animaciones CSS3 en ningún momento.”
Tamaño de la biblioteca: 16 kB
GitHub: https://github.com/tictail/bounce.js
Bounce.js es una biblioteca de animación enviada con unos diez pre-sets (ajustan a tus habituales procedimientos y gustos) de animación, de ahí el pequeño tamaño de la biblioteca. Al igual que animate.css, las animaciones son suaves y sin defectos. Es posible que desee considerar el uso de esta biblioteca si no necesita una lista completa de tipos de animación y podría beneficiarse de una sobrecarga de tamaño de archivo inferior.
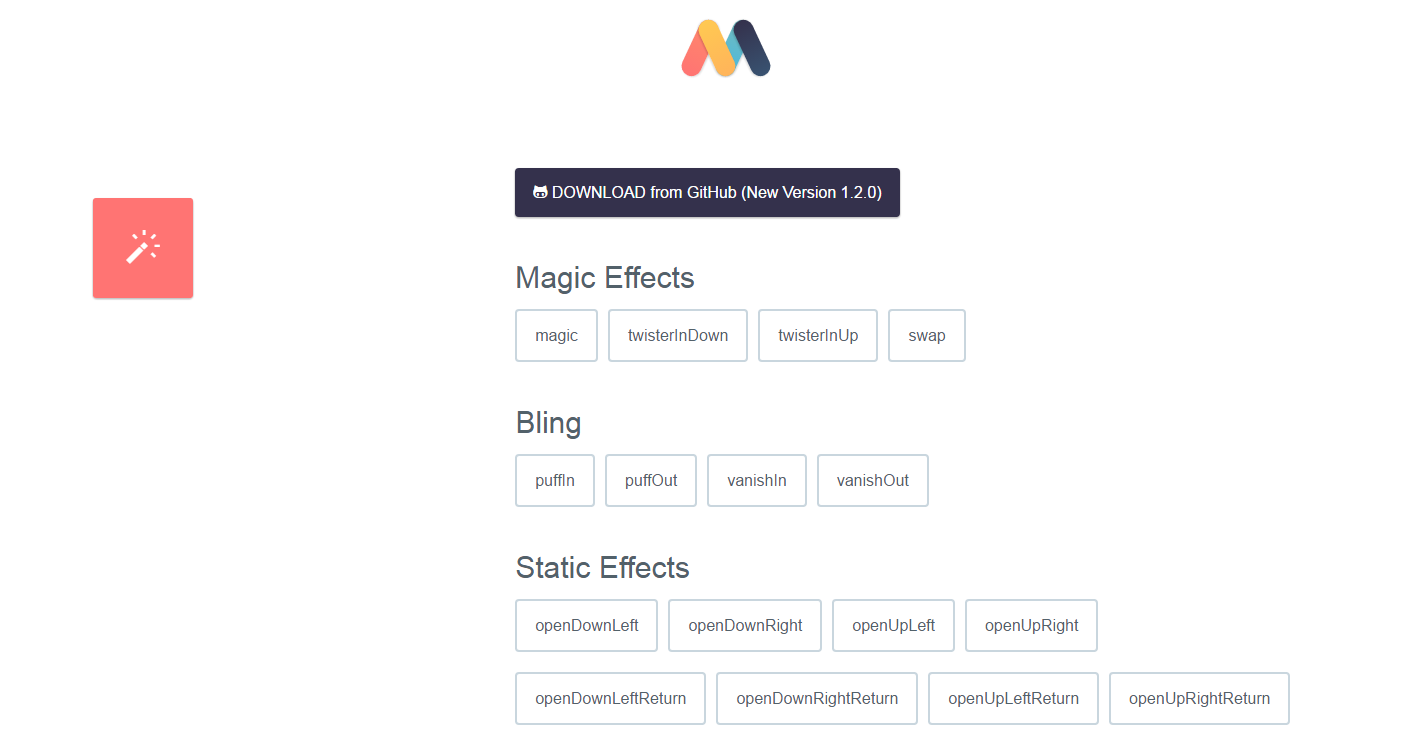
Magic Animations
Magic Animations es una de las bibliotecas de animación más impresionantes disponibles. Tiene muchas animaciones diferentes, muchas de las cuales son bastante únicas para esta biblioteca. Al igual que con Animate.css, puede implementar Magic simplemente importando el archivo CSS. También puede hacer uso de las animaciones de jQuery. Este proyecto ofrece una aplicación de demostración especialmente fría.
Creadores: Cristianos
Lanzamiento: 2014
Versión actual: 1.1.0
Popularidad: 3.400+ estrellas en GitHub
Descripción: “Animaciones CSS3 con efectos especiales”
Tamaño de la biblioteca: 36.5 kB
GitHub: https://github.com/miniMAC/magic
El tamaño de las animaciones mágicas es moderado en comparación con animate.css y se ha vuelto muy famoso por sus animaciones de firma, como los efectos mágicos, los efectos tonto y los efectos de las bombas.
Si estás buscando algo un poco fuera de lo común, definitivamente te recomiendo que le das a esta biblioteca de animación una oportunidad en tu próximo proyecto. No te decepcionará.
DynCSS
DynCSS es el tipo de biblioteca de animación que te gustaría usar en tu sitio web junto con el efecto de paralaje. Para tener una idea más clara de lo que puede hacer con esta biblioteca, eche un vistazo a esta demo.
Creadores: Vittorio Zaccaria
Lanzamiento: 2014
Versión actual: 0.8.1
Popularidad: más de 190 estrellas en GitHub
Descripción: “Haga que su sitio cobra vida con Dynamic CSS.”
GitHub: https://github.com/vzaccaria/DynCSS
DynCSS es una biblioteca simple que podría crecer en popularidad en un futuro próximo, pero actualmente es un proyecto bastante nuevo, como lo demuestra su número de estrellas en GitHub. Una de las características interesantes que ofrece esta biblioteca es la rotación de elementos con respecto al desplazamiento, que Vittorio demuestra maravillosamente en la página de inicio de DynCSS (que hace un caso de uso perfecto para páginas relacionadas con paralaje).
CSShake
CSShake hace exactamente lo que dice en la caja – una biblioteca CSS para sacudir los elementos de su página web. Como es de esperar, hay una serie de variaciones disponibles para sacudir sus componentes web.

Creadores: Lionel
Lanzamiento: 2014
Popularidad: 2,000+ estrellas en GitHub
Descripción: “CSS classes to move your DOM!”
Tamaño de la biblioteca: 78.8 kB
GitHub: https://github.com/elrumordelaluz/csshake
Apple ha popularizado el tropo de la interfaz de usuario de agitar vigorosamente un elemento de interfaz de usuario (un cuadro de diálogo, modal o cuadro de texto) cuando un usuario introduce una respuesta incorrecta – imitando a una persona agitando la cabeza ‘no’. CSShake ofrece una gama de interesantes “agitar” animaciones y no hay falta de variación en esta biblioteca.
Aunque actualmente la biblioteca es más popular que DynCSS, siento que el tamaño del archivo podría no estar justificado por la funcionalidad que agrega. Aunque las animaciones son buenas, no puedo pensar en un gran número de casos de uso en los que aún no necesitaría incluir una segunda biblioteca de animación para efectos que no sacuden.
Pero quizás simplemente carezco de imaginación?
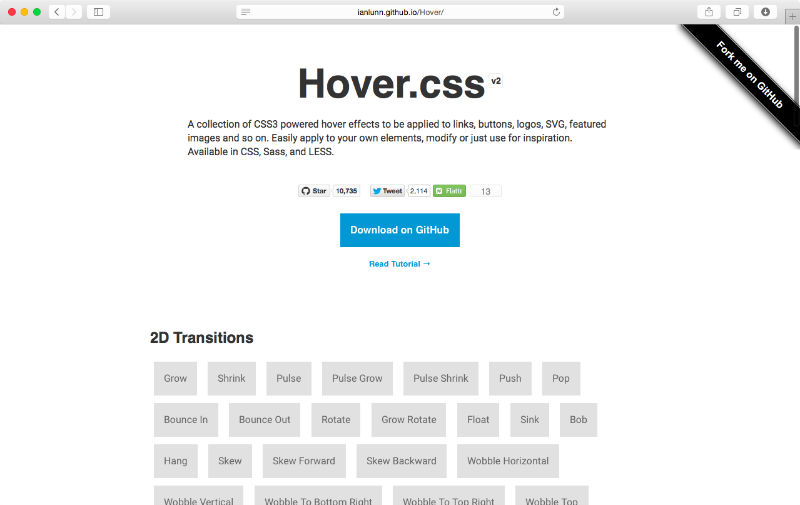
Hover.css
Hover.css es una biblioteca de animación CSS diseñada para usar con botones y otros elementos de interfaz de usuario en su sitio web. Tiene realmente buenas transiciones 2D, junto con una serie de otras animaciones bien elaboradas.

Creadores: Ian Lunn
Lanzamiento: 2014
Versión actual: 2.0.2
Popularidad: 10,700+ estrellas en GitHub
Descripción: “Aplicar fácilmente a sus propios elementos, modificar o simplemente utilizar para la inspiración.”
Tamaño de la biblioteca: 104.2 kB
GitHub: https://github.com/IanLunn/Hover
Hover.css es el más adecuado para animar elementos de la página como botones, logotipos, componentes SVG o imágenes destacadas como se menciona en la página principal de la biblioteca. Tiene una lista completa de las animaciones que explica su tamaño bastante grande (sin embargo, todavía siento que el tamaño puede ser mucho más optimizado). Sus efectos de animación más notables son sus burbujas de discurso y rizos.
Velocity.js
Velocity.js es una sofisticada biblioteca JavaScript para animaciones como Fade & Slide, Scroll, Stop, Finish, Reverse y muchas otras.

Tiene una gran lista de usuarios con empresas como Tumblr, WhatsApp, MailChimp, Scribd, Gap y HTC en su arsenal.
Creadores: Julian Shapiro
Lanzamiento: 2014
Versión actual: 1.2.2
Popularidad: 8,700+ estrellas en GitHub
Descripción: “Accelerated JavaScript animation.”
Tamaño de la biblioteca: 34.8 kB
GitHub: https://github.com/julianshapiro/velocity
La velocidad podría no ser un ajuste perfecto para algunos, ya que es un motor de animación de JavaScript y en realidad es un motor de animación que utiliza la misma API que $.animate() de jQuery. Esto funciona con y sin la presencia de jQuery. La razón por la que sentí que necesitaba ser incluido en esta lista es que es increíblemente rápido y que ofrece animación en color, transforma, loops, easing – esencialmente es lo mejor de las transiciones jQuery y CSS combinadas.
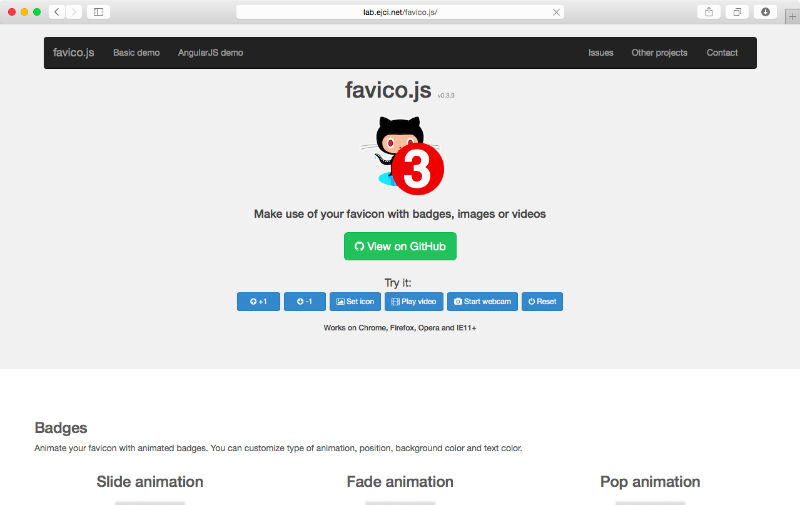
Favico.js
Favico.js está diseñado para orientar un caso de uso muy específico: esta biblioteca le permite agregar fácilmente insignias de animación a su favicon con sus insignias que son algo de una amplia gama de selecciones. Las aplicaciones web que necesitan notificar a sus usuarios de contenido recién generado, es decir, nuevos tweets, correos electrónicos, publicaciones, artículos, etc., pueden beneficiarse realmente de esta pequeña biblioteca elegante.

Echa un vistazo a la demo en su sitio web, para obtener una comprensión más profunda de lo que el marco puede hacer.
Creadores: Miroslav Magda
Lanzamiento: 2013
Versión actual: 0.3.9
Popularidad: 4,900+ estrellas en GitHub
Descripción: “Hacer uso de su favicon con insignias, imágenes o videos.”
Tamaño de la biblioteca: 8.9 kB
GitHub: https://github.com/ejci/favico.js
Favicon.js es más una biblioteca de animación de utilidad adecuada para animar favicon con insignias, imágenes o videos. El tamaño de la biblioteca está bien optimizado para su uso en proyectos de grado de producción.
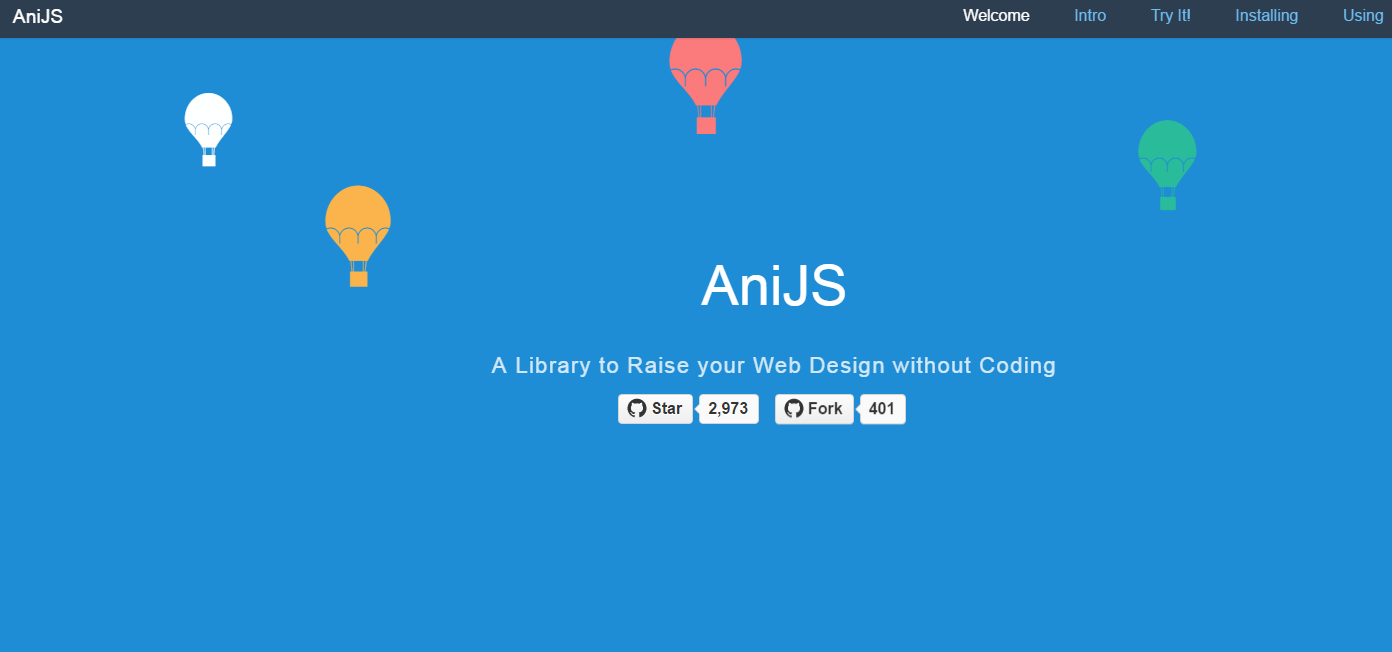
AniJS
Nuestra próxima biblioteca es interesante por su enfoque único. AniJS es una biblioteca de animación que te permite agregar animaciones a elementos en el siguiente formato:
Si hace clic en, En el cuadrado, Do wobble animated A .container-box
<div data-anijs="if: click, do: flipInY, to: .container-box"></div>

Creadores: anijs
Lanzamiento: 2014
Versión actual: 0.9.3
Popularidad: 2.500+ estrellas en GitHub
Descripción: “Una biblioteca para aumentar su diseño web sin codificación.”
Tamaño de la biblioteca: 10.5 kB
GitHub: https://github.com/anijs/anijs
AniJS es una biblioteca con un tamaño razonable de acuerdo a su funcionalidad. Su formato para la implementación es bastante diferente en comparación con otras bibliotecas de animación (que muchos otros podrían encontrar poco convencionales). Esta biblioteca vale la pena intentar al menos una vez para sus proyectos. Es cierto que esta biblioteca es ciertamente empequeñecida por la competencia, pero tiene el potencial de crecer en el futuro.
Conclusión
Hay muchas bibliotecas de animación por ahí listas y esperando para ser implementadas en su proyecto. Los enumerados arriba son algunos con la mejor combinación de sofisticación y estabilidad. Aunque el uso de una biblioteca de animación en su aplicación web sin duda puede mejorar la interactividad, exagerar derrota el propósito y, a menudo, confunde al usuario. Tenga cuidado y utilizarlos juiciosamente.
¿Utilizas librerías de animación para tus proyectos? ¿Cuáles son tus librerías de animación favoritas?
Artículo traducido y adaptado desde: sitepoint







Esta entrada tiene 0 comentarios